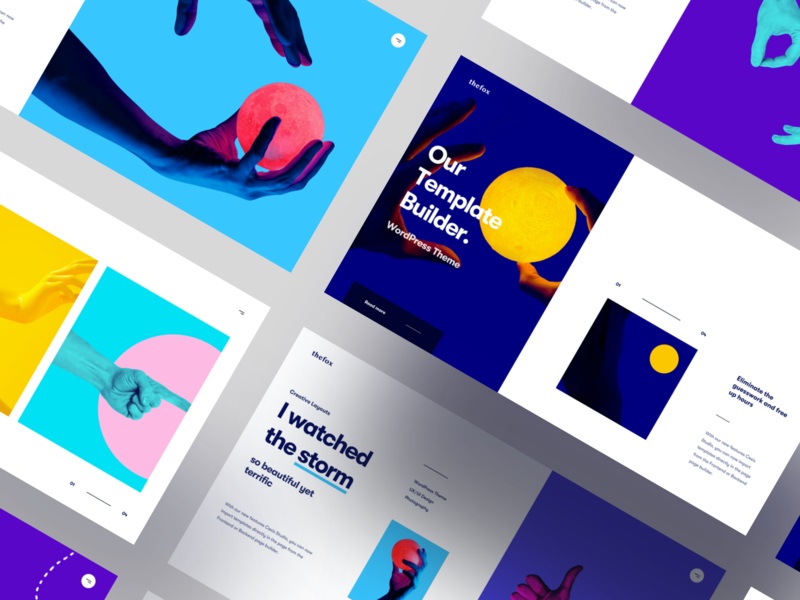
20 Creative Design Layouts: Getting Out Of The Box
Are you looking for out of the box web design layouts? Well, here is a brief on 20 highly innovative web layouts to pick from.

- Use horizontal layout for your web page where the navigation would be carried out through slides, eliminating the need to travel to a distinct page.
- You can use background image of your site as a binder that will contain the page contents. The tabs by the side of the binder will help in navigation.
- If you are into a pharmaceutical business, you can use a bottle as your site background image that will have the needed information wrapped up on its label.
- Another idea is to get the picture of someone in the background image who would be holding a board displaying the needed details.
- Then, you can have a wooden floor as the background where the site information would be designed as tiny notes scattered on the floor.
- A good idea would be to have no text content but just a big image for the homepage. The image would be set on center with navigation available on both the sides.
- Get a big image for left part of your layout & the right part would hold primary navigation & content in narrow columns.
- Place attractive pictures of your main services on the homepage and embed the navigation facility on each of the photos that would direct the visitor to the respective service page.
- Horizontal long layout is quite a unique thought today and would provide an edgy touch to site over those with the regular standard vertical scrolling layout.
- It would look really interesting if you separate the main homepage into left & right layouts- one will contain your personal information & other the business details.
- Place navigation at the home page center in an angular way. The content would be stated in brief in right lower corner.
- Black background will look really vibrant- match it up with light shaded vibrant tabs that would contain the navigation facility.
- Use simple header with navigation facility and a big image will cover up maximum of the site. As the visitor would star scrolling down over the image, hidden columns will come up with basic information.
- Get the layout of a conference table for the background image and place the site information on the center of the table
- You can create a colorful collage containing varied images of your products. Now, place a plain white box over the collage to display information.
- Another idea is to get a wooden box as your background image with navigation embedded in different open drawers in the box.
- You can also use an open book as the background image with the information laid out on its pages.
- A wonderful idea is to create the background image with the collection of small product images that would appear under a light shadow. Over the shadow you will have rectangular tabs of text passing by on pristine background.
- Get a bright image on the right hand side of the page while the left hand would contain navigation links on a light backdrop.