Essential tools for every web designer 2020
DIY web designing is always economical than offering your site to any professional designer. The smart entrepreneurs today with basic sketching and computer designing skills prefer to design their sites all by themselves. The good news is that the trendy digital web design scenario offers you a versatile range of web designing tools o pick from. Below is extended a list of essential tools for every web designer in 2020.
Adobe Creative Cloud

It’s needless to mention that every web designer swears by Illustrator and Photoshop tools. The Creative Cloud offers you easy accession to both of these essential tools, accompanied by many other functional aides like- Kuler, InDesign & Typekit.
0to255

The tool simplifies the process of finding out variations of any set shade. It is a fantastic web designing aide for the highlights, active states and rollovers.
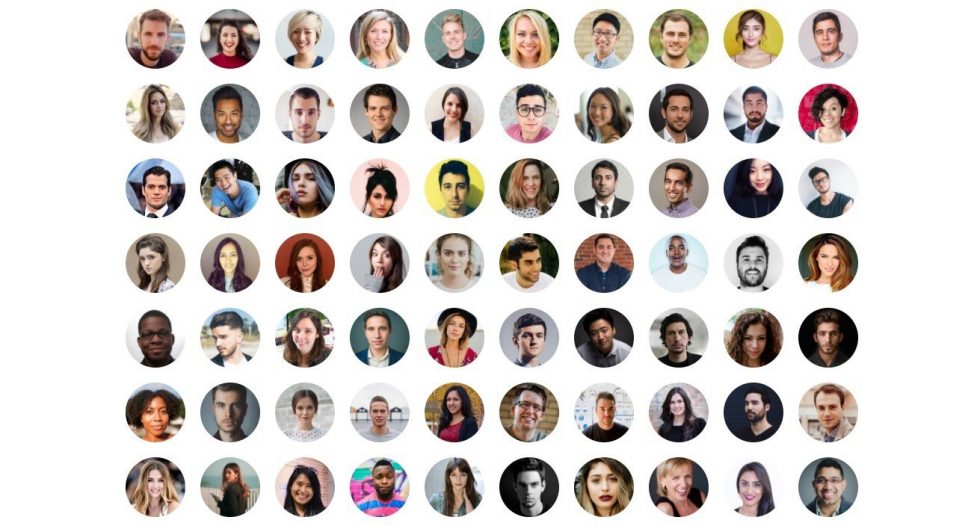
UI Faces

It’s usually difficult to find the perfect picture for the mockups. But not any more- thanks to UI Faces the job is a lot easier now. The edgy web designing tool compiles avatars through Twitter & allows the users to deploy them for their web designs.
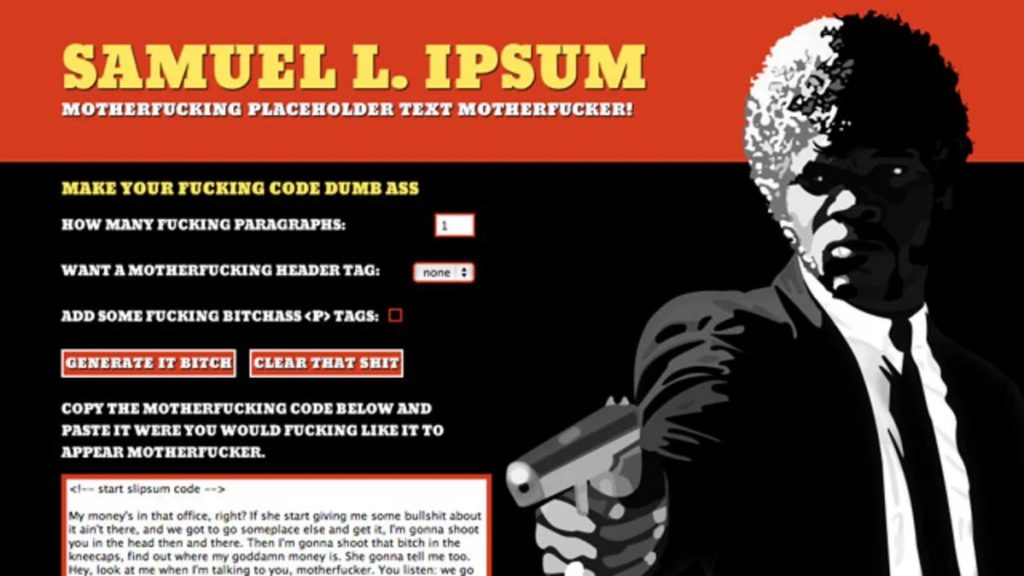
Samuel L. Ipsum

It is a placeholder generator of Lorem Ipsum that assists in filling in the content voids both off & online. Samuel L. Ipsum comes in 3 versions- a regular Lorem Ipsum option, an interesting version with clean quotes derived from the Jackson movies & a more dynamic variant with profanity-laced quotations from Jackson flicks.
Google Fonts

If you are bored with typical old Courier, Arial or Georgia fonts and looking for something really edgy with your latest web layout typography, Google Fonts can be really helpful. The tool is designed with a vast gallery of ready-to-use fonts which could be downloaded right during mockup stage. The good news is that the very functional tool is available completely free of charge.
Responsive UI Stencils Sketch Pad

The Responsive UI Stencils Sketch Pad can be your ideal companion during your preliminary website layout designing state. This dotted grid helps you to design in proper measurement to the lines & allows a neat visualization of the website in browser & on mobile devices.
ColorZilla

The tool assists the web designers in their major color related activities for the web layout. The free tool is meant to help you in both advanced and basic color functions- thanks to its diverse range of edgy color aides like Eye Dropper, Color Picker, Gradient Generator etc.
Pictaculous

Pictaculous is created by the Malichimp creators. It’s a free of charge unique color-palette generator which is a must-have for every contemporary web designer. You just need to upload the desired image & the shades within your image would be sampled to generate a customized color scheme.
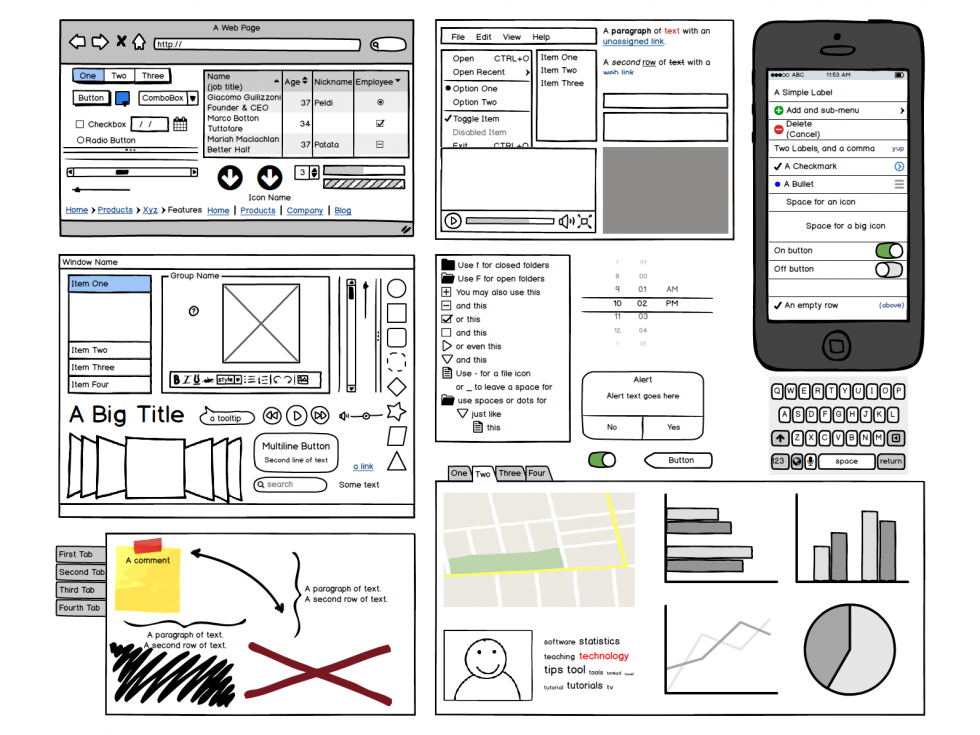
Balsamiq

It’s a latest wireframing tool that can be used to come up with brainstorming mockups of the user experiences. It allows you to design mockups for mobile, tablets and web.
Less Framework 4

The free tool helps to come up with adaptive websites. It is designed to fir almost any browser device. The tool contains 3 typography presets and 4 layouts.