The trick to designing a GREAT layout for your website
Are you on a plan to create your web design layout? Designing a web layout is not that hard and some basic Photoshop & sketching skills would be enough for your DIY web layout mission. Below, goes a brief highlighting on the tricks required to design a great website layout.
Begin with paper sketches

It’s true that ultimately you have to design with the Photoshop but before you proceed that way its better that you start with paper sketches. A good design needs to be based on a neat layout which would ensure that you are clear about the exact theme of the design prior to highlighting it through Photoshop. The paper sketch will allow you to come up with the basic layout design framework making it easier for you to further develop it through the shadows and gradients of Photoshop.
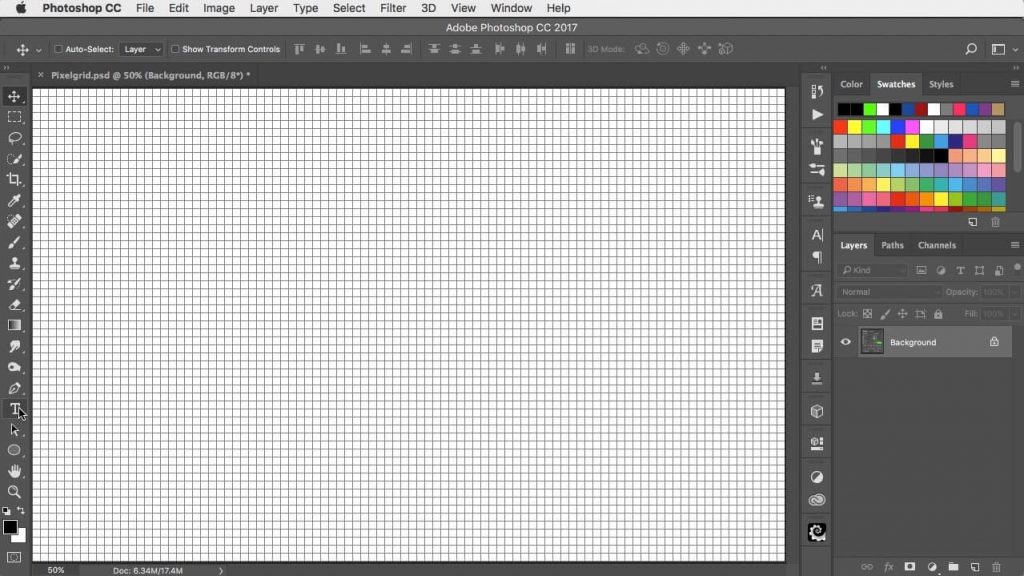
Add grid for PSD

Before you go out to start your design with Photoshop, you are required to come up with a grid. It’s because the grid renders a measured outline for your layout structure and without that the design might not come up that good. The grid is meant to structure your layout of varied sections. It would guide on particular screen-size requirements & assist in creating responsive templates. Besides, a grid also takes care of consistent spacing for the layout you are about to design. In short, the grid is needed to perfect your design in terns of measurements and alignments.
Choose typography

Then, you have to be choosy about the typography to be used on your layout. Not all fonts can be suitable for every theme of business- for example, the typography would more of casual and stylish for an advertising website while it would always be formal for an education portal online. The suggestion is to use no more than 2 pertinent typographies for the layout. Make sure the fonts are easily readable. Get big fonts for titles to make them more catchy.
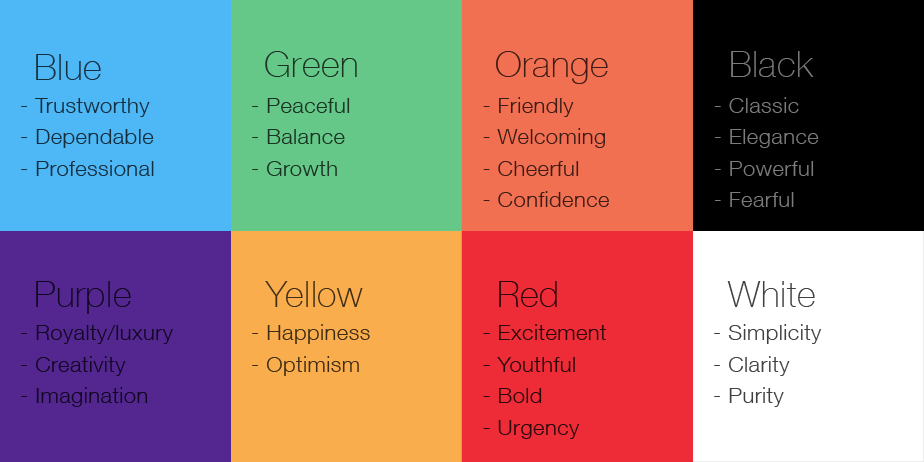
Choose colors

The presence of various colors will surely offer a vibrant feel to your layout but if you are looking for a poised minimalist approach take to 2 contrasting shades. The lighter one would be used as background for the text portion. In case you are using multiple shades, make sure that these are never too loud on outlook & do no diminish the weight of the site.
Divide your layout

Your website definitely features variety of information which must be placed in distinct spaces. Thus, the web layout must be divided into different sections to hold the separate sections of information about your website.
Detailed attention

Web designer testing or designing new website. New website layout on laptop screen. Professional man working in creative marketing and communications agency office. User interface and responsive page.
Every bit of your web layout deserves good attention- be it some unexpected animation, some subtle stroke or a tiny gradient in some button. Detailed attention to every aspect of the website makes the overall layout natural and believable.
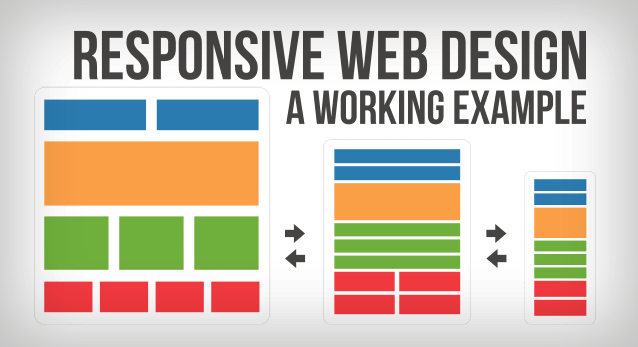
Responsive web layout

You have to come up with a responsive web layout which will enable the website to appear in customized sizes as per the specific display size of the browser device- be it a tablet or smartphone or a laptop.